OVERVIEW
Mental health and wellbeing are often neglected or considered ‘taboo’ topics in Indian society. The country faces an urgent need to create more awareness and accessible solutions in the area. ‘Eka’ was borne of this need – to offer Indian urban dwellers a single mobile platform that uses Indian meditation and yoga techniques to improve their mental wellbeing.
MY ROLE
As an independent design consultant I was asked to build the brand from scratch – the name, branding and visual & UI design of the app.
Why ‘Eka’?
‘Eka’ was chosen as it means ‘one’ in Sanskrit. The concept was built around: one second, one pause, one breath, one moment… to connect with your inner self.
An Indian name with a contemporary style logo were designed to appeal to the urban Indian audience.
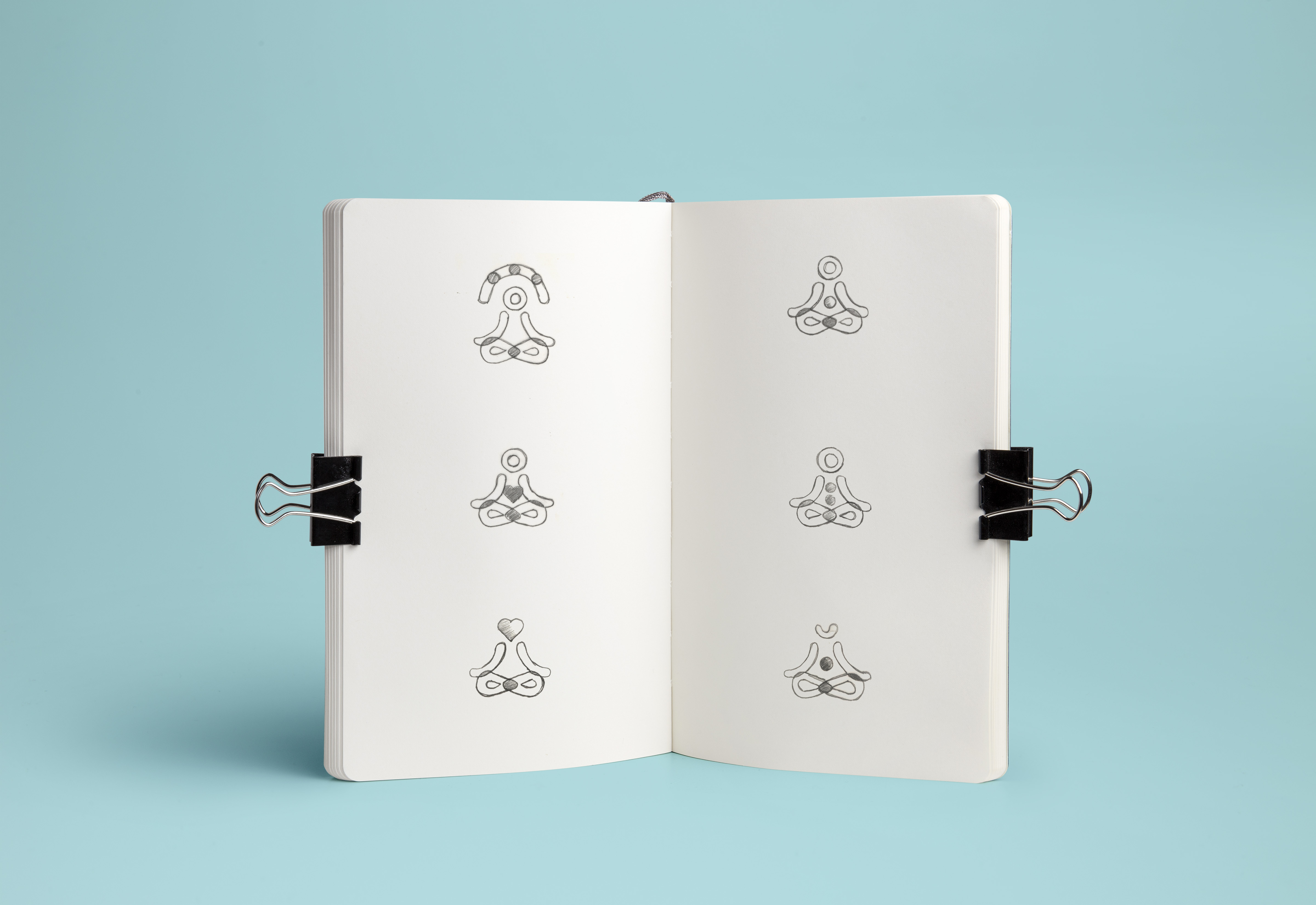
The symbol depicts a figure meditating in the lotus pose, in a minimalist style. While the body is made up of integrated strokes, the head floats a little above, drawing attention to the mind.
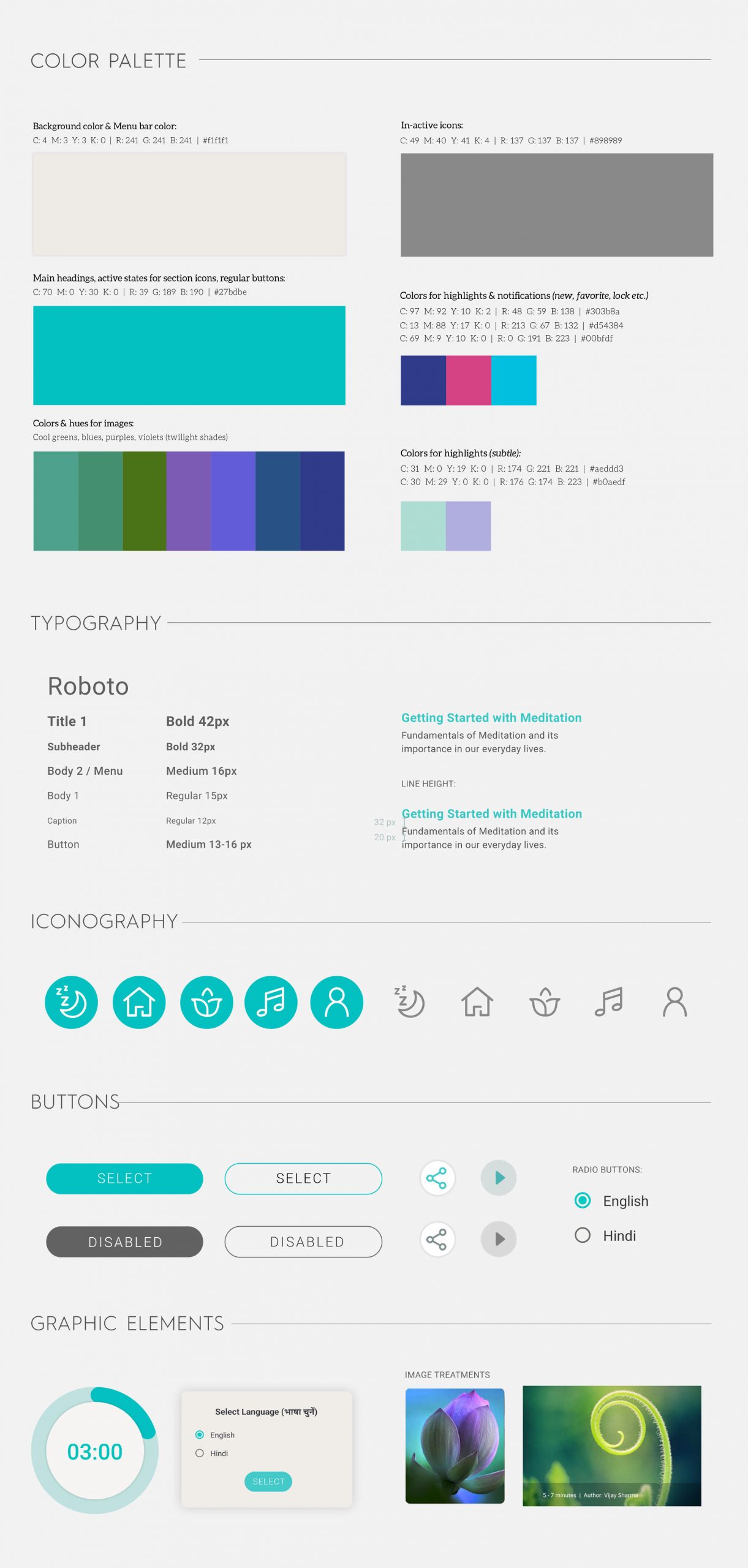
The type was created to look ethnic yet modern and is placed under the symbol so that it appears as if the meditating form is levitating above it. The teal color was chosen as it is soothing yet bold.
App Design Language
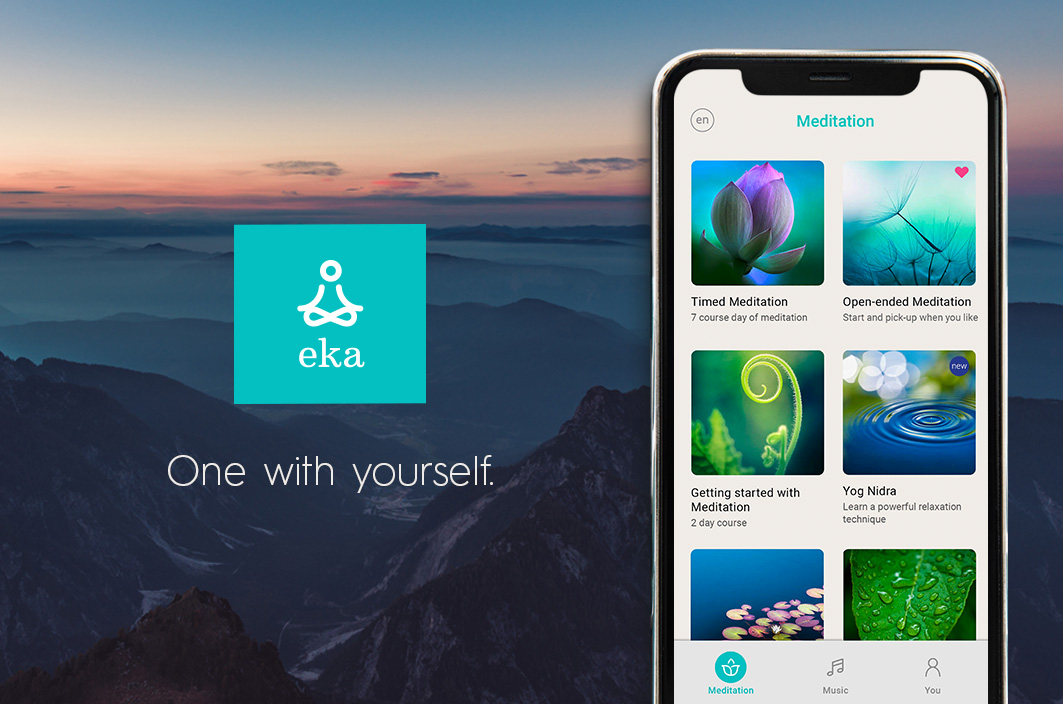
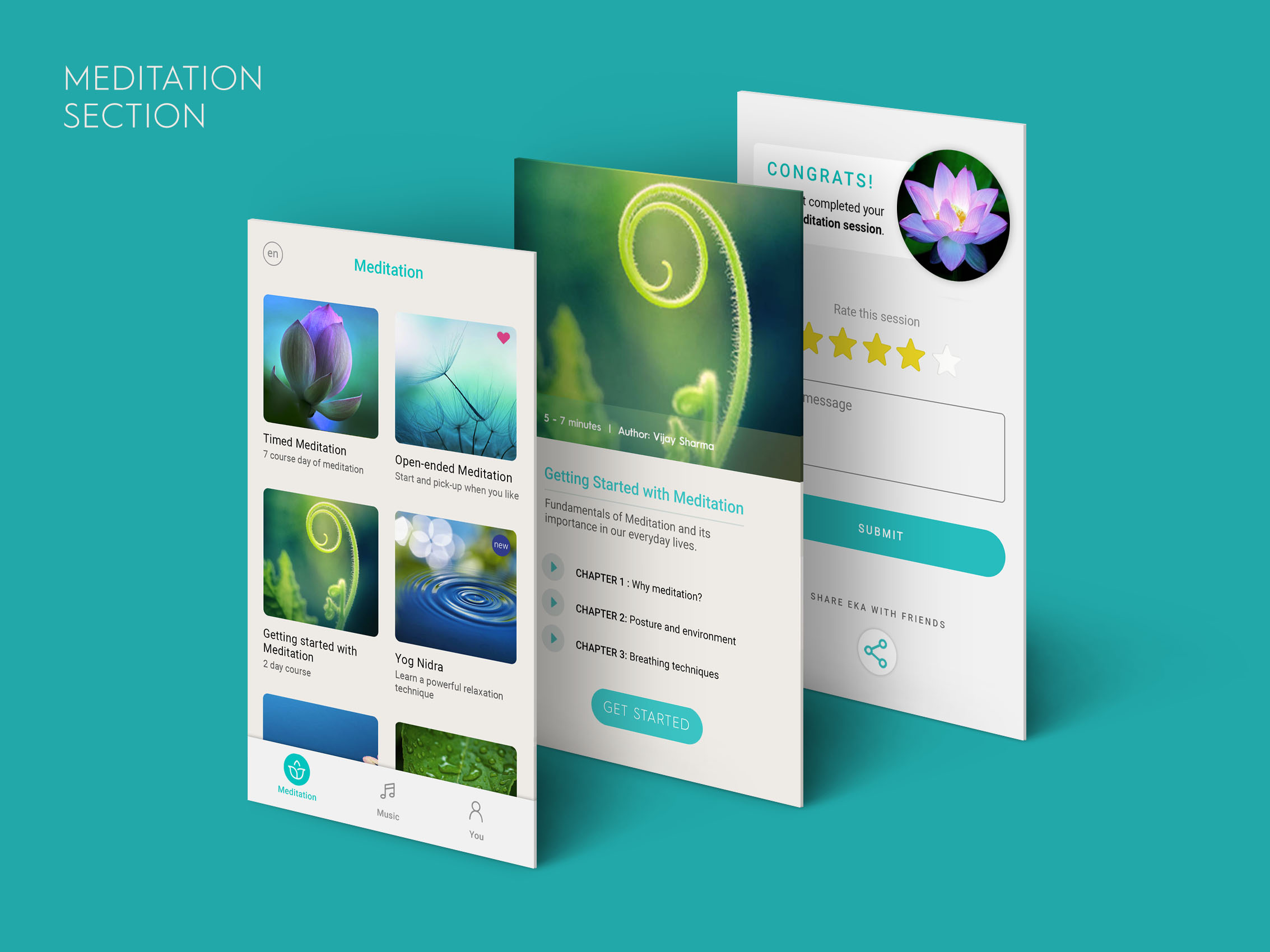
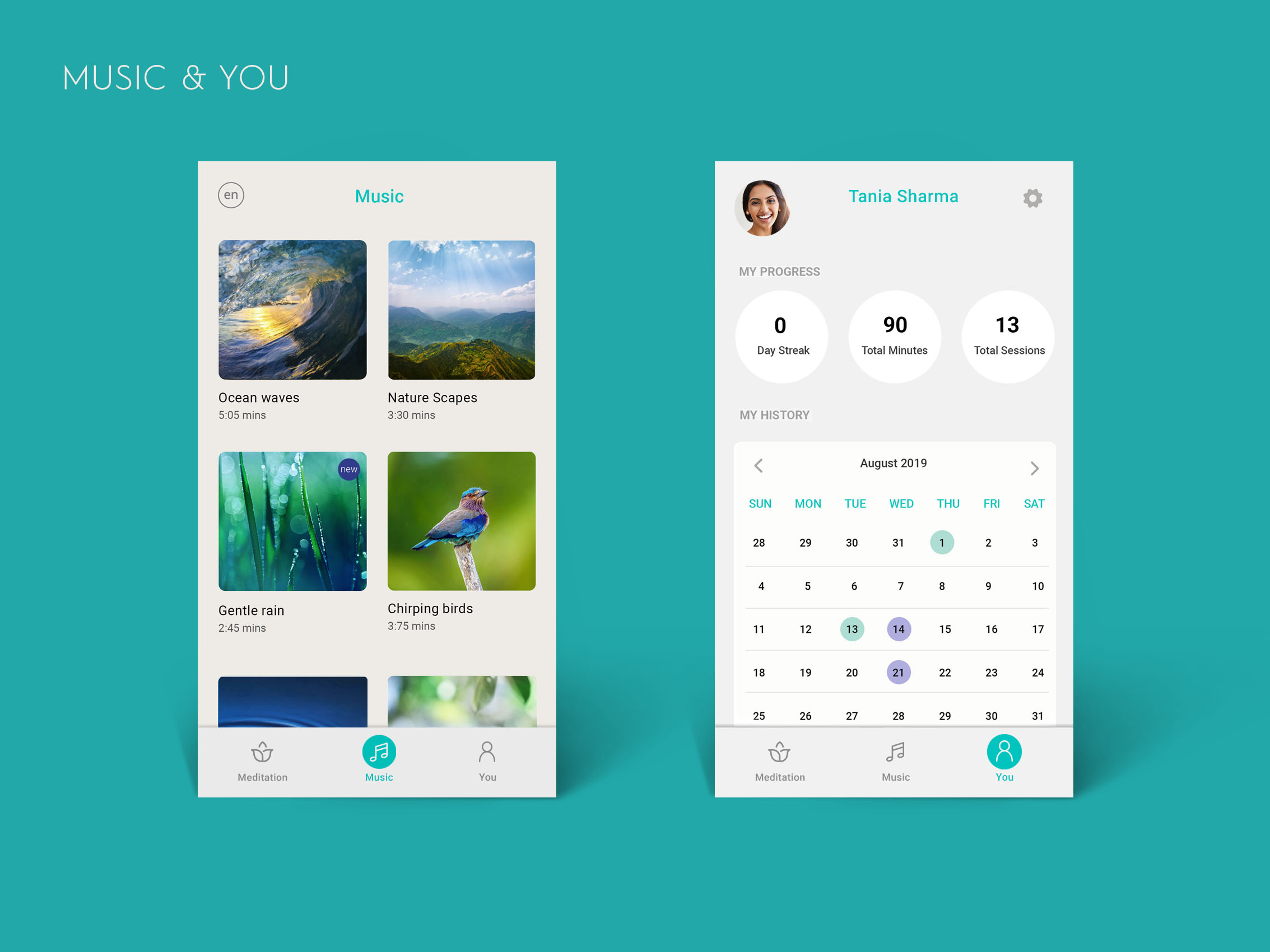
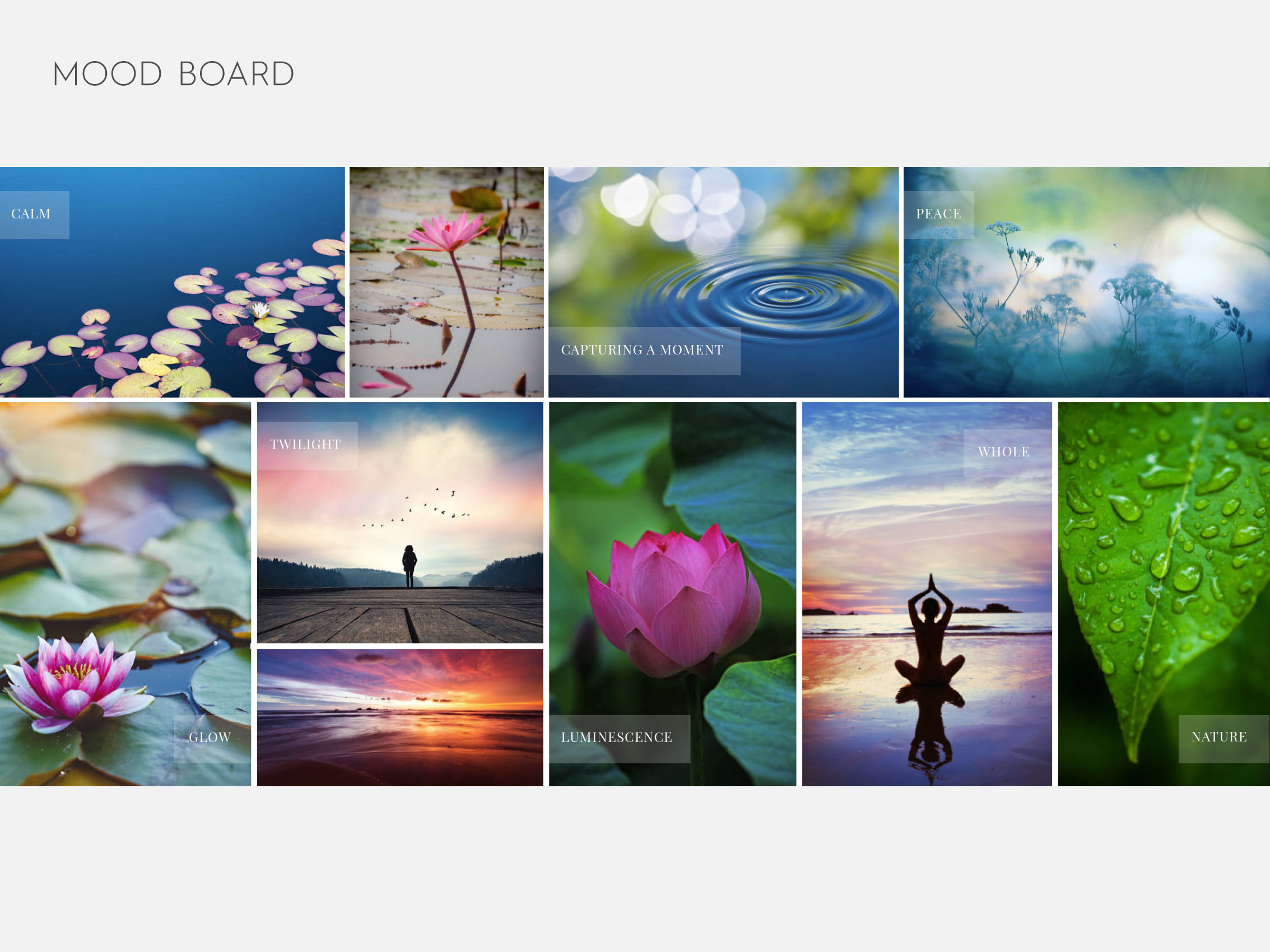
A simplistic and clean visual language helps create a ‘free’ and ‘open’ feel throughout the app. Calming, nature-inspired images capture thought-provoking and interesting moments.


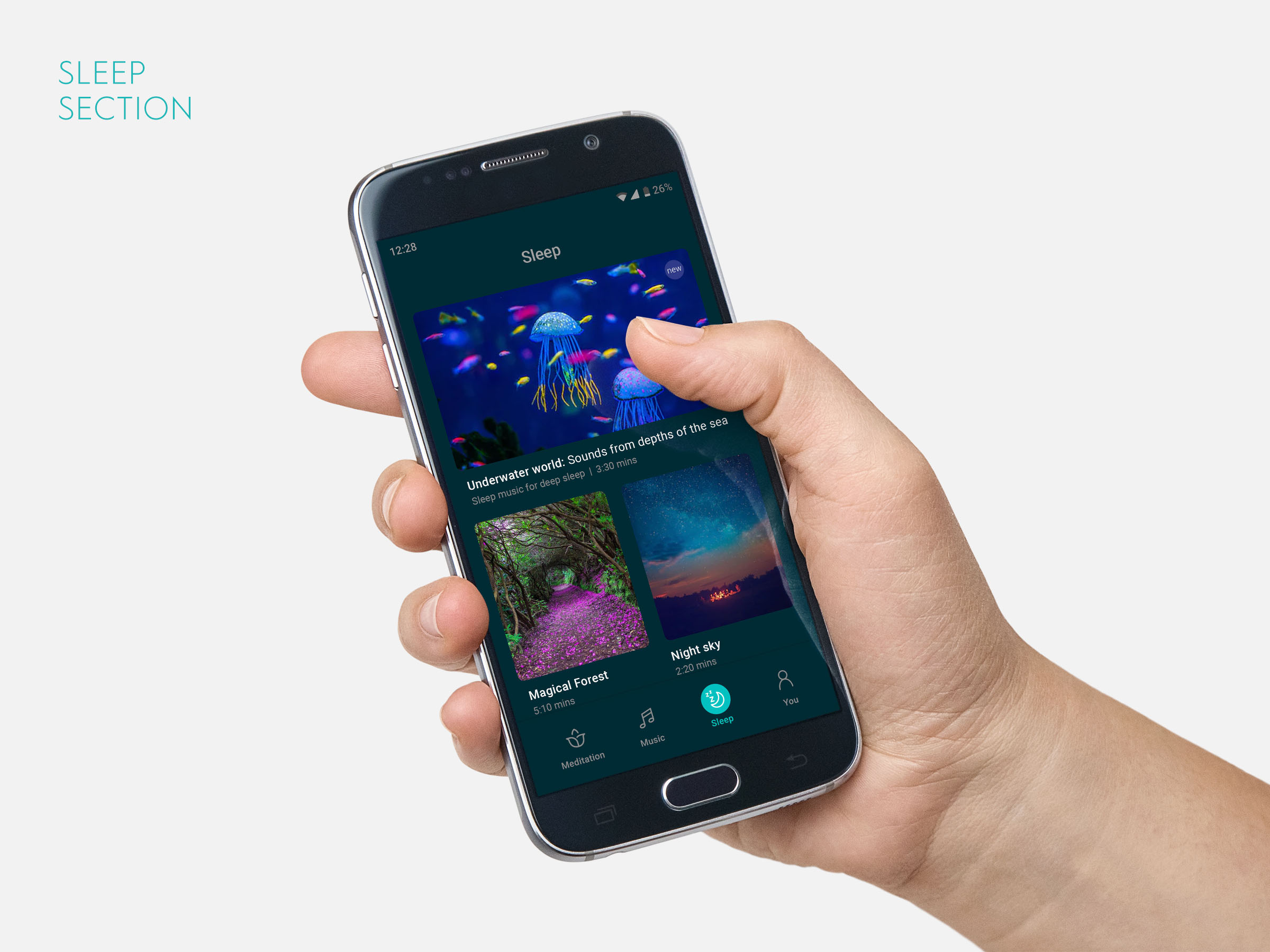
A ‘twilight’ color scheme for the images was chosen to compliment the brand color as well as the light user interface, and add bursts of color, hue, and glow to the visual experience.
Main Functions
Three main functions of the app were designed to be easily accessible via a menu at the bottom – Meditation, Music, and You.
The Meditation section offers different types of techniques and courses which are further broken into chapters. Once a course is completed the user is rewarded and can also offer feedback and a rating.
A Sleep section was conceptualized for future implementation and was created in a dark theme for easy viewing at night. Newest posts are highlighted on the top to grab the user’s attention.